Google udostępnia potężną bazę krojów czcionek, które możemy wykorzystać na własnej stronie internetowej. Zaletą Google Fonts jest to, że czcionek nie trzeba pobierać, wystarczy odwołać się do nich na stronie internetowej i uzupełnić informację w arkuszu stylów CSS. Zobaczcie jak korzystać z darmowych czcionek internetowych Google Fonts.
 Źródło: pixabay, bibianagonzalezDarmowe czcionki na stronę
Źródło: pixabay, bibianagonzalezDarmowe czcionki na stronę
Google Fonts to jeden z serwisów Google, który umożliwia szybkie i łatwe korzystanie z czcionek internetowych przez webmasterów. Każdy właściciel strony internetowej może wykorzystać bezpłatnie fonty ze strony Google Fonts w dowolny sposób. Wszystkie czcionki udostępnione zostały na licencji open source, a więc można je wykorzystać nawet przy komercyjnych projektach.
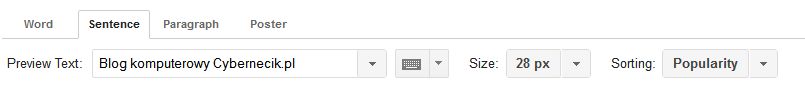
Po przejściu na stronę Google Fonts, warto zmodyfikować domyślny tekst w polu „preview text” wpisując dowolne zdanie w języku polskim:
 Źródło: Źródło: Dobrze byłoby, gdyby zdanie zawierało również polskie znaki – wtedy będziemy mieli pewność, że określony krój czcionki je obsługuje.
Źródło: Źródło: Dobrze byłoby, gdyby zdanie zawierało również polskie znaki – wtedy będziemy mieli pewność, że określony krój czcionki je obsługuje.
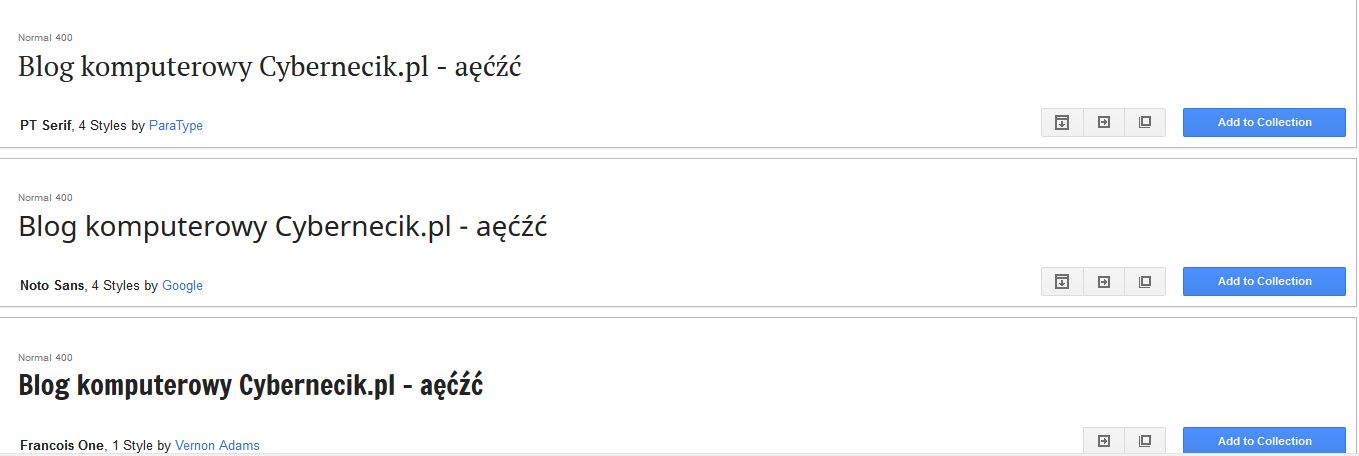
Automatycznie na stronie zobaczymy jak wyglądają poszczególne czcionki ze zdefiniowanym przez nas tekstem.
Lista dostępnych czcionek jest naprawdę ogromna i każdy znajdzie coś dla siebie.
Jak korzystać z czcionek Google Fonts?
Aby wykorzystać czcionkę znalezioną na stronie Google Fonts, należy na swojej stronie internetowej dodać do niej odwołanie. W tym celu obok interesującej nas czcionki klikamy środkowy przycisk Quick Use:
Zostaniemy przeniesieni na stronę z instrukcją, która w kilku punktach pokaże nam jak korzystać z wybranej czcionki na własnej stronie internetowej.
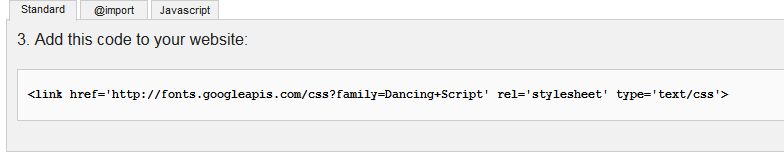
Najważniejszym krokiem jest dodanie na stronie pomiędzy znacznikami <head> i </head> kodu <link href=”xxxx”>.
 Źródło: Źródło: Teraz możemy już w pełni korzystać z wybranej czcionki na stronie www – wystarczy zmodyfikować styl CSS: font-family, na przykład
Źródło: Źródło: Teraz możemy już w pełni korzystać z wybranej czcionki na stronie www – wystarczy zmodyfikować styl CSS: font-family, na przykład
h1 { font-family: 'Dancing Script’, cursive;}
Również ten krok został opisany w instrukcji użycia czcionek Google Fonts:
 Źródło: Źródło: Pamiętajcie, że „podczepianie” czcionek w ten sposób minimalnie wpłynie na czas ładowania strony internetowej.
Źródło: Źródło: Pamiętajcie, że „podczepianie” czcionek w ten sposób minimalnie wpłynie na czas ładowania strony internetowej.

Ciekawe, nie wiedziałem o tym. Dzięki 🙂